谈谈css2布局
最近改因为一个定制的需求,被布局浪费了好一会时间,其中也包括低版本ie兼容性处理。先讲下css2中的一些布局方式吧,顺便带点一些有关布局的小知识。
1.布局辅助
display属性
首先,在了解布局之前,你得知道CSS中的display属性,在此只讨论block,inline,inline-block,none这三个值。在CSS中,display是一个很重要的,可用于布局的属性。
block
block,顾名思义,区块,即块级元素,例如像div,p之类的会新开始一行并且尽可能撑满容器的元素,他们的display值默认是block的。这使得在他们之后的所有元素都会另起一行。
inline
内联元素,例如像span,label,a之类的只占本身大小的元素,他们的display值默认是inline的。而在他们之后的inline元素会紧接在之后(不考虑容器的宽度大小),当然block元素会另起一行。
注:inline元素是不能设置宽和高的。
inline-block
内联块元素,没有一个元素的默认display属性是这个值,他让一个元素拥有块级元素的特性,比如可以设置宽高,但是他对紧接着的元素的影响就像inline元素。
注:IE6不支持改属性。
none
这个应该很容易理解,即将改元素隐藏,并且这个隐藏是不会保留改元素的位置的。改属性需要手动设置。
浮动
float(left, right, none) ,当一个元素浮动时,会使得其他内容(文字)围绕该图像。
浮动的元素会从文档的正常流中删除(即,脱离标志文档流),并对其他元素照成影响。浮动元素还有一个特点,所有的浮动元素的display属性会被置为block。
对于浮动元素,他的包含块是其最近的块级祖先元素,浮动元素有以下规则:
1.浮动元素的左(或右)外边界不能超出其包含块的左(或右)内边界。
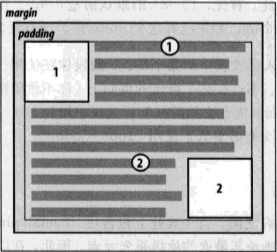
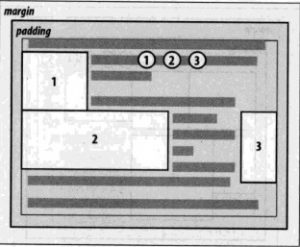
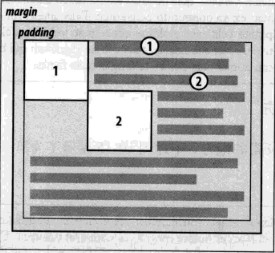
图中的浮动元素1,2受到其包含块的限制,他只能在其包含块内浮动。

2.浮动元素的左(或右)外边界必须是文档中之前左浮动(或右浮动)的元素的左(或右)外边界。
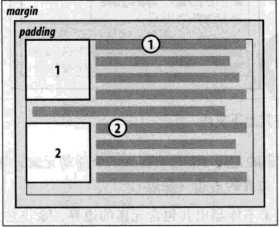
这样,所有的浮动的元素都是可见的,不必担心浮动元素之间的相互覆盖。

3.左浮动元素的右外边界不会在其右边右浮动元素的做外边界的右边。一个右浮动元素的左外边界不会再其左边任何左浮动元素的右外边界的左边。
如图,进一步防止重叠,右浮动的元素因为宽度被左浮动的元素“挤"到另一行了。

4.一个浮动元素的顶端不能比其父元素的内顶端更高。
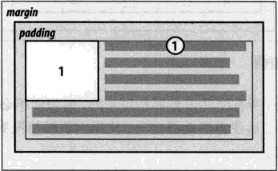
浮动元素的上边界是受到限制的,不能无限向上拓展。

5.浮动元素的顶端不能比之前所有浮动元素或块级元素的顶端更高。
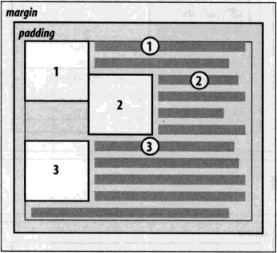
如图,浮动元素3不能无限向上浮动,使浮动元素总在其之前浮动元素的下面。

6.如果源文档中一个浮动元素之前出现另一个元素,浮动元素的顶端不能比包含该元素所生成框的任何行框的顶部。
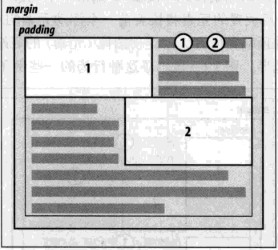
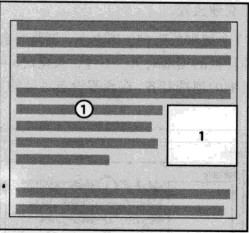
进一步限制浮动,浮动元素1顶端最高只能在所在行框的顶端,使浮动元素在其上下文浮动。

7.左(或右)浮动元素的左边(右边)有另一个浮动元素,前者的右外边界不能在其包含块的右(左)边界的右边(左边)。
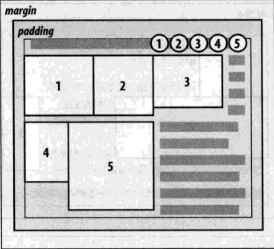
如图,一行中,由于没有足够的空间,浮动元素被“挤”到了下一行。

8.浮动元素必须尽可能高地放置。
当然规则8受到规则7约束,在满足其他约束条件下,浮动得尽可能高。

9.左浮动元素必须向左尽可能远,右浮动元素则必须向右尽可能远。位置越高,就会向右或向左浮动得越远。

注意点:
- 子元素浮动会照成父元素的高度消失,可以给父元素也设置浮动,这样,父元素就能包含浮动的子元素了。
- 可以利用负外边距移动浮动元素,这样也会使浮动元素超出其父元素。
- 清除浮动的方法,可以利用clear属性来完成,也可以给父级块元素设置overflow:hidden解决。
定位
另一个用于布局的好帮手就是定位啦。
通过posotion属性来实现定位。值有static | relative | absolute | fixed | inherit static 元素框正常生成,并作为文档流的一部分。
relative 元素按照他原来所在的位置进行偏移,他原本所占的位置仍要保留。
absolute 元素脱离标准文档流,元素相对于最近的一个已定位的父元素定位。
fixed 将元素固定于视窗。
偏移属性
top、right、bottom、left :
限制宽度和高度
css2下有属性可以对元素的宽高加以限制。我们通过min-width和min-height(
标准文档流
前面多次提到文档流,文档流是指在不使用其他的与排列和定位相关的特殊CSS规则时,各种元素的排列规则。 文档流中元素有两大类,块级元素和行内元素。而这两类元素会按照css默认的排列方式(前面已经提到)。
2.多种多样的布局
一、圣杯布局

主要是使用了margin-left负值的运用,因为浮动的元素在第一行没有足够的空间,所以被挤到第二行,而此时使用margin-left:-100%可以使得该元素浮动到第一行,并居于原浮动的位置。 主要代码:
<style type="text/css">
*{margin: 0;padding: 0;}
.header,
.footer{
background: #aaa;
text-align: center;
}
.left,
.middle,
.right{
position: relative;
float: left;
min-height: 130px;
}
.container{
padding:0 200px 0 200px;
overflow: hidden;
}
.left{
margin-left: -100%;
left: -200px;
width: 200px;
background: red;
}
.right{
margin-left: -200px;
right: -200px;
width: 200px;
background: green;
}
.middle{
width: 100%;
background: blue;
}
.footer{
clear: both;
}
</style>
</head>
<body>
<div class="header">
<pre>
background: #aaa;
text-align: center;
</pre>
</div>
<div class="container">
<div class="middle">
<pre>
position: relative;
float: left;
min-height: 130px;
width: 100%;
background: blue;
</pre>
</div>
<div class="left">
<pre>
position: relative;
float: left;
min-height: 130px;
margin-left: -100%;
left: -200px;
width: 200px;
background: red;
</pre>
</div>
<div class="right">
<pre>
position: relative;
float: left;
min-height: 130px;
margin-left: -200px;
right: -200px;
width: 200px;
background: green;
</pre>
</div>
</div>
<div class="footer">
<pre>
background: #aaa;
text-align: center;
</pre>
</div>
</body>二、双飞翼布局
双飞翼布局与圣杯布局的差距并不是很大,都是运用的margin-left负值的效果,实现效果十分的相同。

代码:
<style type="text/css">
*{margin: 0;padding: 0;}
.header,
.footer{
background: #aaa;
text-align: center;
}
.sub,
.main,
.extra{
float: left;
min-height: 130px;
}
.sub{
margin-left: -100%;
width: 200px;
background: red;
}
.extra{
margin-left: -200px;
width: 200px;
background: blue;
}
.main{
width: 100%;
}
.main-inner{
margin-left: 200px;
margin-right: 200px;
min-height: 130px;
background: green;
}
.footer{
clear: both;
}
</style>
</head>
<body>
<div class="header">
<pre>
background: #aaa;
text-align: center;
</pre>
</div>
<div class="main">
<div class="main-inner">
<pre>
margin-left: 200px;
margin-right: 200px;
min-height: 130px;
background: green;
</pre>
</div>
</div>
<div class="sub">
<pre>
float: left;
min-height: 130px;
margin-left: -100%;
width: 200px;
background: red;
</pre>
</div>
<div class="extra">
<pre>
float: left;
min-height: 130px;
margin-left: -200px;
width: 200px;
background: blue;
</pre>
</div>
<div class="footer">
<pre>
background: #aaa;
text-align: center;
</pre>
</div>
</body>三、两列布局
即左列固定宽度,右列宽度自适应布局。 总体html结构如下:
<body>
<div class="parent">
<div class="side"></div>
<div class="main"></div>
</div>
</body>第一种,利用绝对定位的方式,配上margin-left

第二种,利用float属性

第三中,利用BFC

四、三列布局
三列布局,即是左右两列固定宽度,中间列自适应。
最容易想到的莫过于利用float与margin了。

实现代码如下:
<style type='text/css'>
*{margin:0;padding:0;}
.left{width:200px;float:left;background:green;height:100px;}
.right{width:200px;float:right;background:red;height:100px;}
.middle{margin-right:200px;margin-left:200px;height:100px;background:#ccc;}
</style>
<body>
<div class="left"></div>
<div class="right"></div>
<div class="middle"></div>
</body>其次,绝对定位也是一个不错的选择。

<style type='text/css'>
*{margin:0;padding:0;}
.left,.right{position:absolute;top:0px;width:200px;height:100px;}
.left{left:0px;background:green;}
.middle{margin-right:200px;margin-left:200px;height:100px;background:#ccc;}
.right{right:0px;background:red;}
</style>
<body>
<div class="left"></div>
<div class="middle"></div>
<div class="right"></div>
</body>当然,margin负值法也是有很大的作用的。

<style type='text/css'>
*{margin:0;padding:0;}
.middle{float:left;width:100%;}
.middle > .content {height:100px;margin-right:200px;margin-left:200px;background:#ccc;}
.left{margin-left:-100%;float:left;width:200px;height:100px;background:green;}
.right{margin-left:-200px;float:left;width:200px;height:100px;background:red;}
</style>
<body>
<div class="middle">
<div class="content"></div>
</div>
<div class="left"></div>
<div class="right"></div>
</body>五、自适应布局
在两列布局和三列布局中,介绍了很多的自适应布局。
css2中要自适应的话,只能将宽度设为百分比,border等设置具体px。当然百分比设置的不对,会使得页面太大时,边框外边距过小,而当页面过小时,元素会被“挤”到另一行。总在,在css2的情况下,只能采用这些个办法。毕竟自适应可是css3的重头戏。