基于Media Recorder实现js获取摄像头录像数据
通过js截取摄像头图片的功能已经实现了,那么如果我要实时获取录像流或者录像的功能呢? 此篇是基于MediaRecorder API去获取录音数据的,紧接着js实现网页摄像头截图功能。
MediaRecorder
用法
var mediaRecorder = new MediaRecorder(stream [,options ]);参数
stream
getUserMedia()回调参数或audio,video,canvas元素。
options
可选参数,包括以下几个字段,
- mimeType,表示MediaRecorder的MIME类型。(MediaRecorder.isTypeSupported()可以检测浏览器是否支持该类型)
- audioBitsPerSecond,媒体音频的比特率。
- videoBitsPerSecond,媒体视频的比特率。
- bitsPerSecond,媒体音频和视频的比特率,权重比前两个属性低,仅在未设置音频或视频时有用。
方法
MediaRecorder.start()
开始录制媒体,参数timeslice(单位毫秒)表示持续该时间段内捕获数据(触发dataavailable事件)。
MediaRecorder.stop()
停止录制,此时会触发dataavailable事件。
MediaRecorder.requestData()
保存到目前位为止(或自前一次requestData以来)的数据。
事件
MediaRecorder.ondataavailable
用于处理收集的媒体数据,触发条件:
- 调用stop()方法。
- 调用了requestData()方法。
- start设置的timeslice后触发。
数据在回调参数的data中,我们可以将其转成blob,发送给后端或者直接前端下载。
mediaRecorder.ondataavailable = function (e) {
var blob = newBlob([e.data], {'type': 'video/mp4'}),
a = document.createElement('a');
a.href = URL.createObjectURL(blob);
a.download = '录像.mp4';
a.click();
}目前的话,demo中仅用到这些个方法和事件,其他的可以查看MDN文档。
录像下载
新建MediaRecorder
mediaRecorder = new MediaRecorder(stream, {
audioBitsPerSecond: 128000,
videoBitsPerSecond: 100000,
mimeType: 'video/webm;codecs=h264'
});stream为getUserMedia返回的MediaStream对象。 我们通过按钮事件操作mediaRecorder对象。
事件绑定和方法调用
<button id="start">start</button>
<button id="stop">stop</button>start.onclick = function () {
console.log('start');
mediaRecorder.start();
}
stop.onclick = function () {
console.log('stop');
mediaRecorder.stop();
}start开始录像,stop结束录像,而录像的数据在dataavailable的回调之中,继续设置该回调事件:
mediaRecorder.ondataavailable = function (e) {
// 下载视频
var blob = new Blob(\[e.data\], {'type':'video/mp4'}),
a = document.createElement('a');
a.href = URL.createObjectURL(blob);
a.download = '录像.mp4';
a.click();
}将data转成blob,再通过a标签下载了。
兼容性

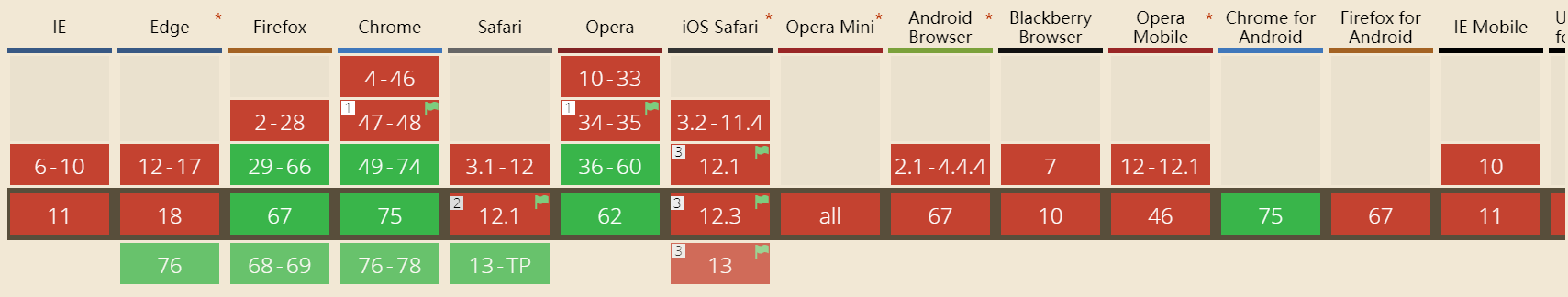
不过,Media Recorder的兼容性比较差,相比webRTC差了好些。
详细代码地址:github。