在canvas中使用二进制
二进制在canvas画布中又有哪些应用呢?
一、准备工作
首先,我们需要在canvas上做个图,先简单的来。首先,我们先来创建个100*100,背景是黑色的canvas,
<canvas width="100" height="100" id="canvas"></canvas>var oCanvas = document.getElementById('canvas');
var ctx = oCanvas.getContext('2d');
ctx.fillRect(0, 0, 100, 100);二、获取某块的颜色值
canvas已经提供了一个可以获取图像的像素数据的接口,getImageData()方法,该方法返回一个ImageData 对象,该对象拷贝了画布指定矩形的像素数据。
比如我们获取左上角10px*10px的像素数据,
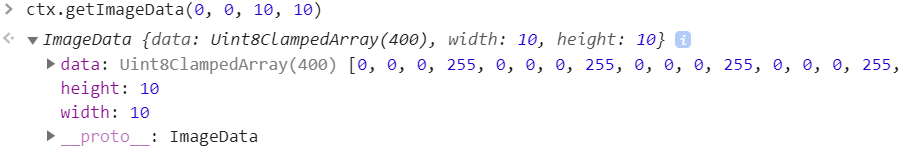
ctx.getImageData(0, 0, 10, 10);
data属性存放的是图像的像素信息,他从图像的左上角依次向右并换行的方式,列出了rgba的十进制值,所以10 * 10 * 4(个)=400,此data长度才是400,当然这儿的a与css中的rgba中的a不同,此处颜色值都是从0-255的。
height和width则是图像的宽高像素值。
三、整张转化blob
此处使用到了canvas的toBolb()方法和fileReader。
语法
canvas.toBlob(callback, type, encoderOptions);- callback,回调函数,可获得一个单独的Blob对象参数。
- type,可选参数,指定图片格式,默认格式为image/png。
- encoderOptions,可选参数,值在0与1之间,当请求图片格式为image/jpeg或者image/webp时用来指定图片展示质量。如果这个参数的值不在指定类型与范围之内,则使用默认值,其余参数将被忽略。
- 无返回值
我们将整张图片转化下,
canvas.toBlob(function(blob) {
var reader = new FileReader();
// blob转Uint8Array
reader.onload = function (e) {
var buf = new Uint8Array(this.result);
console.info(buf); // 转化后的数据
}
reader.readAsArrayBuffer(blob);
});此时就得到整个图片的二进制数据了,如果后端需要前端传二进制数据,那么可以直接发送数据了。
四、直接保存成图片
这个以前也写过了,再来一次。此功能主要是用到了canvas的toDataURL方法,具体用法可以查看http://www.zhuyuntao.cn/2017/03/10/canvas保存图片到本地/或者MDN的toDataURL。