前端二进制学习(二)
紧接着前端二进制学习(一),继续学习前端中有关二进制的接口。
一、base64编解码接口
当用到base64编解码时,通常我们会引入第三方的库,其实高版本的浏览器已经内置了这两个接口了。
window.atob():base64解码,ASCII转base64编码。 window.btoa():base64转码,base64转ASCII,参数是一个字符串, 其字符分别表示要编码为 ASCII 的二进制数据的单个字节。 因为有限制,所以无法转化中文。

此时需要将中文转化掉,想到了浏览器提供的另外几个方法,是不是可以使用window.encodeURIComponent和window.decodeURIComponent配合使用呢?

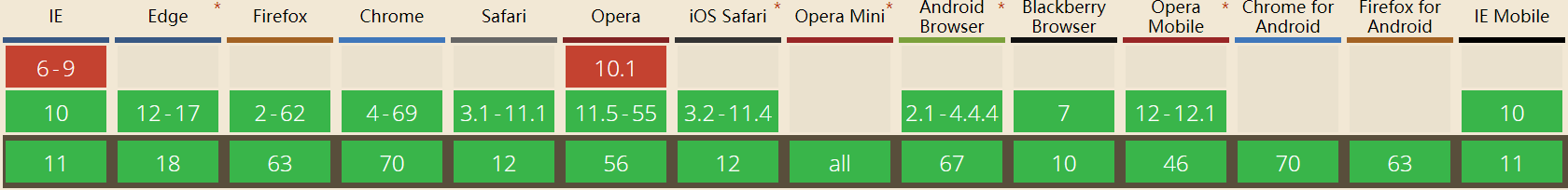
了解下兼容性,IE9居然还不行。

二、FileReader
在前端二进制学习(一)中blob转base64时,就用到了FileReader这个函数,我们来了解下。
看下MDN文档的解释:FileReader 对象允许Web应用程序异步读取存储在用户计算机上的文件(或原始数据缓冲区)的内容,使用 File 或 Blob 对象指定要读取的文件或数据。
File和Blob前面我们已经讲过了,现在配合使用FileReader来操作数据。 我们通过构造函数初始化一个FileReader对象:
var reader = new FileReader();FileReader事件函数
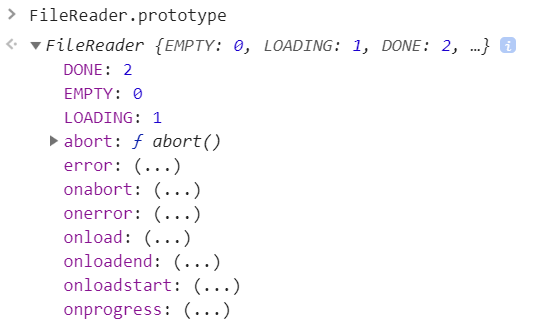
在控制台中,我们看下这些事件:

- onabort(),中断时触发。
- onerror(),出错时触发。
- onload(),文件读取成功完成时触发。
- onloadend(),读取完成触发,无论成功或失败。
- onloadstart(),读取开始时触发。
- onprogress(),读取中触发。
那我们又是如何取读取文件呢?再看下FileReader上的构造函数,
 这四个用于读取文件的,
这四个用于读取文件的,
- readAsArrayBuffer(),将文件读取为ArrayBuffer。
- readASBinaryString(),将文件读取为二进制编码。
- readAsDataURL(),将文件读取为DataURL。
- readAsText(),将文件读取为文本。
还有个用于中断文件读取的接口:

- abort(),中断读取。
我们换一种方式读取图片并显示到网页上(前面我们使用createObjectURL方法):
<input type="file" name="" id="file" />
<img src="" id="img"/>document.getElementById('file').onchange = function(e) {
if (!this.files.length) {
return;
}
var oImage = document.getElementById('img');
var reader = newFileReader();
reader.readAsDataURL(this.files[0]);
reader.onload = function (e)
oImage.src = e.target.result; // base64的数据结果
}
}这样同样可以将本地图片读到web上显示。和前面说到的blobToDataURL的方法相似。
FileReader的兼容性:

接下来去学习下arraybuffer等其他知识:二进制学习(三)。