关于we != we && we == we问题联想
起因是这样的,在群里见到同学发了张图,如下:

于是便联想到了a==1&&a==2&&a==3这道题中的defineProperty方法,便来实现下(仅针对这道题目。。)。
we != we && we == we
看到这道题,输出false肯定是很容易的,那他是否可以为true呢? we != we,1不就不等于0么,。we==we,1不就等于1么。那这样就好办了,在每次获取we的值对比时,我们可以利用defineProperty方法修改掉他的get方法,

只要保证前两次的值不等(123!=456),后两次值相等(undefined==undefined)就行了。当然重写toString和valueOf也是可以的。 所以,这题答案想要true或false都可以嘛。
前面讲到了a==1&&a==2&&a==3这题,正好也来看一波。
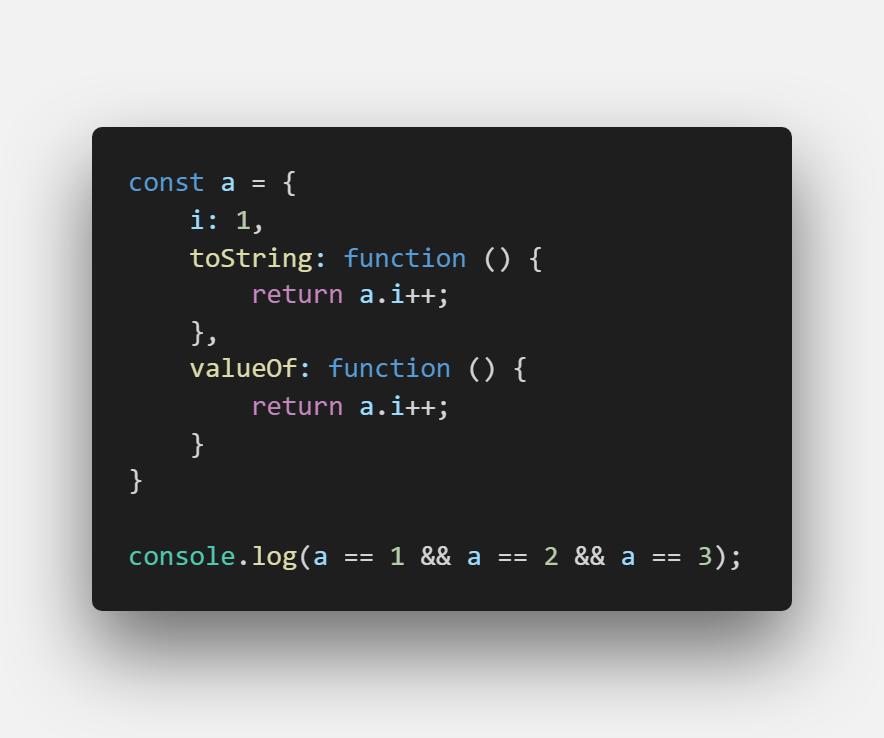
a==1&&a==2&&a==3
toString或valueOf
在进行等号比较的时候,值会先调用他的valueOf方法,而当valueOf返回的不是基本类型的时候,就会去调用toString方法。

所以我们可以对valueOf和toString重写,达到目的。
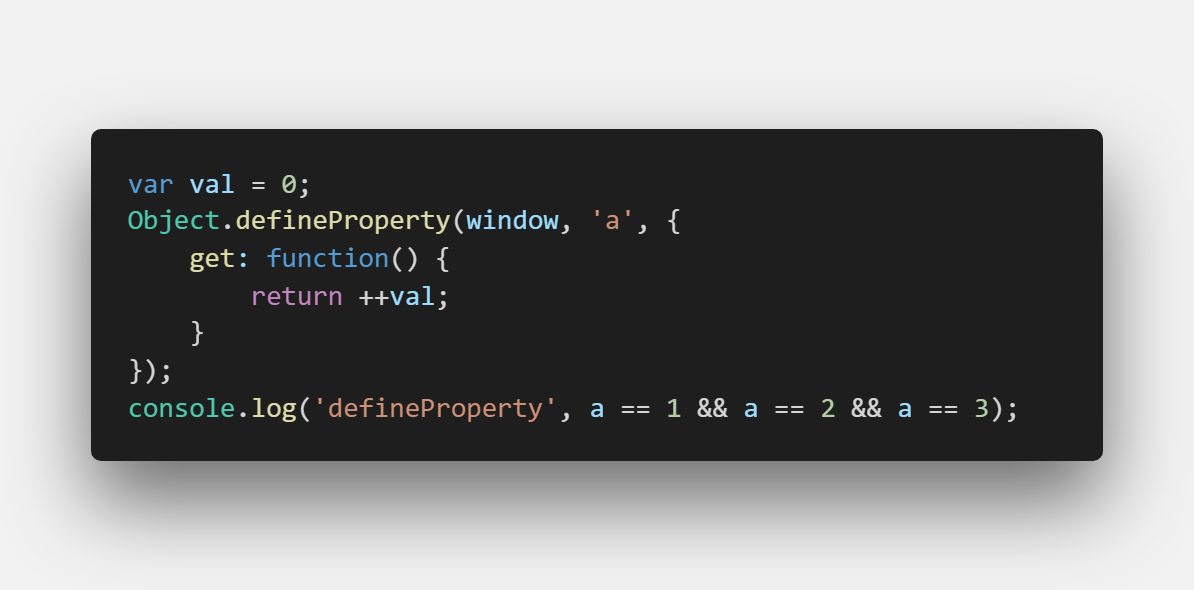
defineProperty
前面提到的defineProperty同样可以做到这一点。

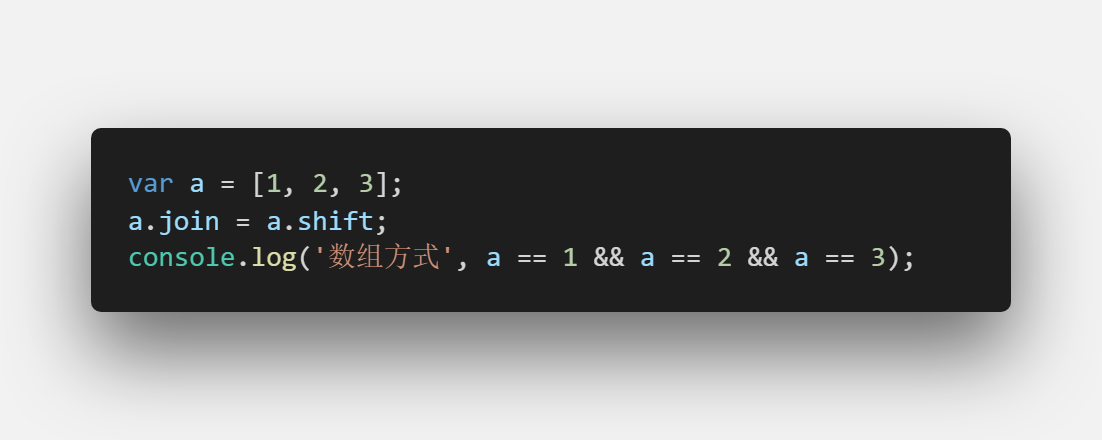
数组
数组调用toString方法时会隐含调用join方法,我们可以重写掉他的join方法,

有一次达到了目的。
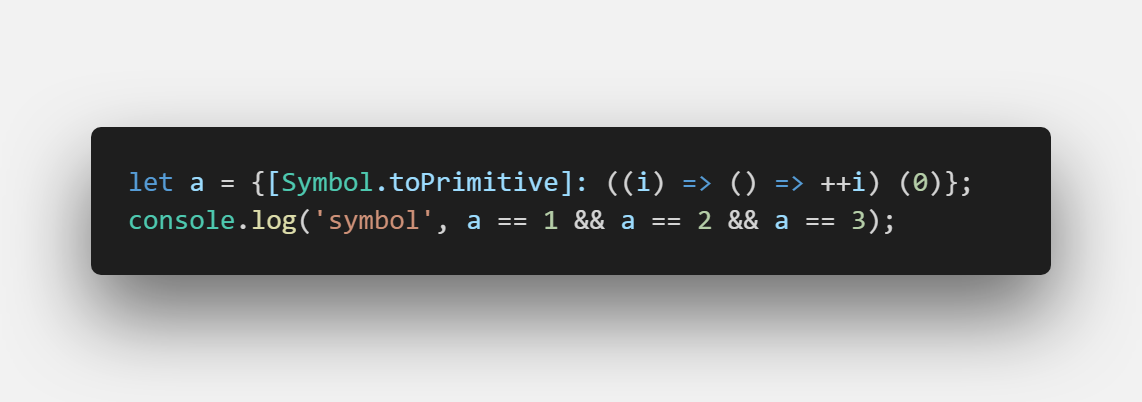
symbol
原理与toString和valueOf差不多。

总结
这些方式看似没有章法,很神奇,其实只要掌握了==时,js实际做了哪些事,这些方法就不成问题了。
涉及代码的详细地址:github。