webpack打包typescript多文件,提示没有该文件
在项目recorder中,由于recorder中的class类过于庞大,于是便采用了typescript官方的mixin方式,但是在import其他文件时,居然提示Cannot find module找不到对应的文件,可是明明我是正确的路径。
问题
目录是这样的:

a.ts文件内容很简单,仅导出了一个对象:
export default {
yourName: 'haha'
}在test.ts中,使用import引入a.ts:
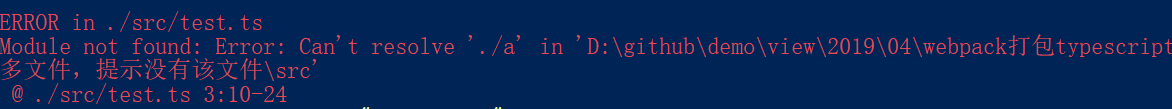
import A from './a';正确的相对路径,可以run dev之后,提示找不到module,
ERROR in ./src/test.ts
Module not found: Error: Can't resolve './a' in 'D:\github\demo\view\2019\04\webpack打包typescript多文件,提示没有该文件\src'
@ ./src/test.ts 3:10-24
处理方法
需要在webpack中配置resolve字段,告诉webpack所需要的文件。 即在webpack.config.js中增加:
resolve: {
extensions: ['.js', '.ts', '.json'],
},如此就ok啦。
详细demo见:github。