webpack打包样式成独立文件
用惯了脚手架,想自己学习下webpack方面的知识,于是便动手了。
一、打包css文件
首先安装依赖,css-loader是用来加载css文件,style-loader是用<style></style>标签将样式引入页面的,要注意顺序,必须先css-loader再style-loader。
npm install css-loader style-loader --save-dev安装完成后,在webpack.config.js中的rules下增加规则:
test: /\.css$/,
exclude: /node_modules/, // 排除node\_modules文件夹
use: [{
loader:"style-loader"
}, {
loader:"css-loader"
}]运行下npm run build(webpack --mode production),可以发现样式在浏览器中生效了。
二、打包less
打包less的话,要比打包css多一个less转css的过程,依旧先安装依赖,less-loader是加载less文件的,而less是编译less到css的工具,loader的调用顺序也是要注意的啊。
npm install less-loader less --save-dev再配置下webpack,
test: /\.less$/,
exclude: /node_modules/,
use: [{
loader:"style-loader"
}, {
loader:"css-loader"
}, {
loader:"less-loader"
}]三、打包sass
打包sass需要两个依赖,分别是node-sass与sass-loader,前者是编译sass到css的工具,后者是加载sass的loader。
npm install node-sass sass-loader --save-dev增加配置:
test: /\.sass|scss$/,
exclude: /node_modules/,
use: [{
loader:"style-loader"
}, {
loader:"css-loader"
}, {
loader:"sass-loader"
}]四、单独成文件
webpack打包后并没有生成对应的css文件,而是将css文件打包在了js中,假如我们需要单独生成对应的css文件该怎么办?
我们需要用到mini-css-extract-plugin这个插件,
npm install mini-css-extract-plugin --save-dev在loader中增加该loader,以css为例,
test: /\.css$/,
exclude: /node_modules/,
use: [{
loader:MiniCssExtractPlugin.loader
}, {
loader:"style-loader"
}, {
loader:"css-loader"
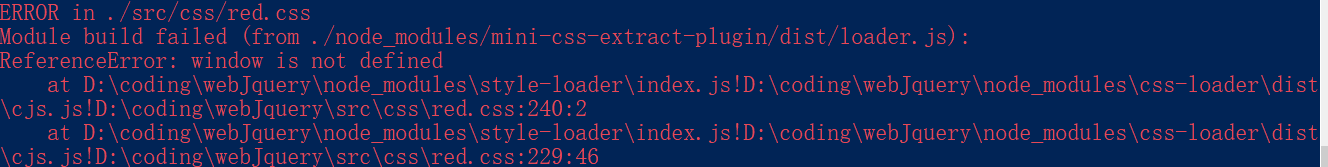
}]不过run build后,会有报错,报错大概是ERROR in ./src/css/red.css Module build failed (from ./node_modules/mini-css-extract-plugin/dist/loader.js): ReferenceError: window is not defined,

不过细想,mini-css-extract-plugin是将css打包成独立的文件,而style-loader是将css以<style>标签的方式插入样式,是不是彼此存在冲突。
于是删除style-loader,发现可以正常打包,而且能生成单独的css文件了。
即:
test: /\.css$/,
exclude: /node_modules/,
use: [{
loader:MiniCssExtractPlugin.loader
}, {
loader: "css-loader"
}]当然mini-css-extract-plugin插件的功能可不止这个,详细的可以查看mini-css-extract-plugin插件。