webpack上遇到的问题总结
最近一直用webpack打包react工程,总结下目前这段时间使用webpack遇到的问题。
一、sass公共文件
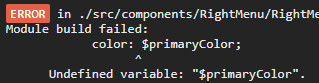
webpack下使用了sass预编译,并且设置了一个存放公共变量的文件,比如common.sass,然后其他组件下的sass文件需要引用他,加入我们直接在组件下的sass文件使用公共文件中的变量,则会有报错出现,比如:

这是因为sass-loader的编译环境的问题,我们需要安装个sass-resources-loader依赖,
npm install sass-resources-loader --save-dev并在webpack配置中增加对该依赖的使用,需要将sass-resources-loader放在第一步,
test: /\.(scss|sass)$/,
use: [
//...... 其他插件
{
loader: 'sass-resources-loader',
options: {
resources: path.resolve(__dirname, '../src/scss/common.scss')
}
}
]其中resources指定了公共的sass文件,这样其他文件就可以使用公共的变量了。
二、控制台下出现很多warning
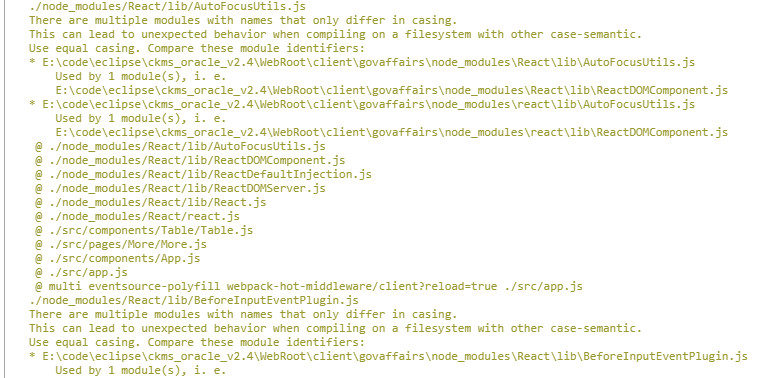
新写组件run start后,浏览器控制台下出现了很多warning,大概报错如下:
./node_modules/React/lib/AutoFocusUtils.js
There are multiple modules with names that only differ in casing.
This can lead to unexpected behavior when compiling on a filesystem with other case-semantic.
实际发现是在import react时,写成了大写,
import React, { Component } from 'React';将React改成react就行了。