webkitTransitionEnd事件与webkitAnimationEnd事件
因为需要监控CSS动画,需要在其动画之后对页面进行调整,便接触到了这两个事件。 WebKit引擎的浏览器中,当CSS 3的transition动画执行结束时,触发webkitTransitionEnd事件,当CSS 3的animation动画执行结束时,触发webkitAnimationEnd事件。所以我们可以通过监听这两个事件来得知当前动画的结束点。
一、webkitTransitionEnd
<style type="text/css">
*{margin:0px;padding:0px;}
div {
width: 100px;
height: 100px;
background-color: pink;
}
#box {
-webkit-transition: all 0.25s ease-in;
}
#box:hover {
-webkit-transform: rotate(10deg);
}
</style>
<div id="box"></div>document.getElementById('box').addEventListener('webkitTransitionEnd', function(event) {
console.log('transition end');
}, false);鼠标移入,transition动画结束后,控制台输出了'transition end',移出,transition动画结束后,也输出了'transition end'。 对上述css稍微改下,对hover伪类增加个样式:
#box:hover {
-webkit-transform: rotate(10deg);
opacity: 0.6;
}鼠标移入且动画结束后,控制台上已经输出了两次'transition end'。所以说,webkitTransitionEnd事件将在元素的每个样式属性值发生改变之后触发一次。
二、webkitAnimationEnd
在CSS 3中,可以通过使用keyframe样式属性与animation样式属性实现animation动画。 html不做修改,修改css以及js:
div {
width: 100px;
height: 100px;
background-color: pink;
position: relative;
-webkit-animation: mine 1s ease;
}
@-webkit-keyframes mine {
from {
left: 0px;
}
to {
left: 200px;
}
}document.getElementById('box').addEventListener('webkitAnimationEnd', function(event) {
console.log('animation end');
}, false);刷新进入页面,动画结束后,可以在控制台上看到'animation end'。
更改keyframe中的代码:
@-webkit-keyframes mine {
0% {
left: 0px;
}
50% {
left: 200px;
}
100% {
left: 0px;
}
}两次animation移动,只触发了一次end事件。
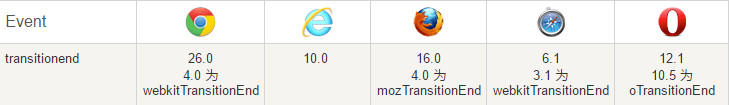
三、兼容性
在其他浏览器下,有些还是得加前缀的: