Vue中绑定事件的括号问题
在vue中绑定事件的时候,带不带括号都可以触发对应的函数,不像在angular1.x中(其他版本不了解),必须带上括号才可以正常触发函数。那就来看下这两者的区别吧。
一、直接调用函数
用这两种方式分别绑定在按钮上测试下,
<button type="button" @click="clk1">11</button>
<button type="button" @click="clk2($event)">22</button>事件很简答,看下两个click的实现:
methods: {
clk1() {
console.log(arguments);
},
clk2() {
console.log(arguments);
}
}均打印函数的参数。
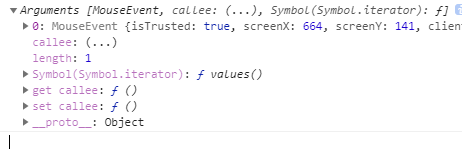
点击第一个按钮打印如下,

第一个参数直接被赋值成了event参数,而第二个click事件和此次的效果一致,但带括号的那种可以额外传入其他的参数。
二、$on与$emit
父子通信时,当子组件使用$emit调用方法时,可以向父组件传递参数。如果只使用括号,会导致父组件无法获取传入的参数。
三、总结
所以带不带括号,看使用者和使用情况吧。