vue-cli搭建的项目引入字体后,run报错
想尝试下新的字体,于是便开弄啦。
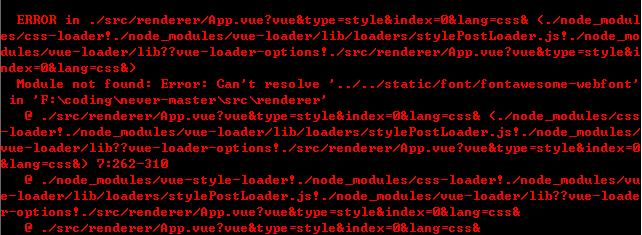
一、现象
@font-face {
font-family: 'HansHandItalic';
src: url('../../static/font/fontawesome-webfont.eot');
src: url('../../static/font/fontawesome-webfont?#iefix') format('embedded-opentype'),
url('../../static/font/fontawesome-webfont.woff') format('woff'),
url('../../static/font/fontawesome-webfont.ttf') format('truetype');
}
html, body {
font-family: 'HansHandItalic';
}大致的代码就是这样了,然后直接run dev后,出现了错误,错误的内容如下:

二、处理方法
一般出现这种问题,得看看webpack有没有对字体后缀的文件做处理或者对应的处理模块有没有下载。
vue-cli是对字体文件有处理的,
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
use: {
loader:'url-loader',
query: {
limit:10000,
name:'fonts/\[name\]--\[folder\].\[ext\]'
}
}在这我们看到用的是urlLoader,所以在在使用的时候也修改下:
@font-face {
font-family: 'HansHandItalic';
src: url-loader('../../static/font/fontawesome-webfont.eot');
src: url-loader('../../static/font/fontawesome-webfont?#iefix') format('embedded-opentype'),
url-loader('../../static/font/fontawesome-webfont.woff') format('woff'),
url-loader('../../static/font/fontawesome-webfont.ttf') format('truetype');
}这样,就可以正常加载了。
参考:https://blog.csdn.net/Smile_Monica/article/details/79190480