Vue中使用scoped或css module
一直只是用scoped,发现既有好处,也有不爽的,对比css module,来看下各自的特点。
一、scoped
scoped是用于css模块化的,他是为了不让当前组件的样式修改其他地方的样式,防止样式覆盖、污染问题的。 简单的实现:
<template>
<div class="box">
</div>
</template>
<style scoped>
.box {
width: 10px
p {
color: red;
}
}
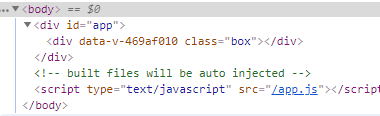
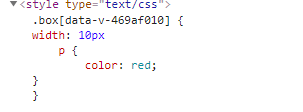
</style>实际编译后在浏览器中查看效果,html的:


calss为box的被增加了data-v-469af010这属性,元素和样式之间有了唯一的关联,scoped的作用就达到了。当然你会发现,内部的样式是没有增加额外属性的。
当然,使用scoped方法也是有弊端的,比如:
- 编译消耗性能,实际浏览器解析的时候也比较耗性能,因为属性选择器的性能是比较差的。
- 编译后的文件增加了大量的属性代码,增大了html和css文件。
- 如果有公有样式时,复用性不高,其他模块中使用时无法获得该样式。
- 当要特殊定制某组件时,由于css权重问题,需要增加额外的选择器来覆盖。
- 由于有唯一属性,所以当前页面上不存在的元素无法生效。
- 由于css权重问题,子组件样式可能被改掉的问题。
试下子组件样式被覆盖的问题,父组件如下:
<template>
<div class="box">
<aa class="color-yellow"></aa>
</div>
</template>
<style scoped lang="less">
.box {
.color-yellow {
color: yellow;
}
}子组件如下,
<template>
<span class="color-olive">hello</span>
</template>
<style scoped>
.color-olive {
color: olive;
}
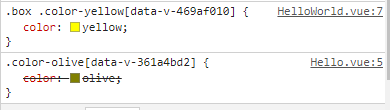
</style>浏览器中显示的是黄色,查看该元素的样式情况:

于是子组件内部定义的样式被覆盖了。
注:不嵌套在box内的话是不会出现子组件样式被覆盖的情况,但是子组件也得带上scoped增加权重。
二、css module
css module是css模块化的一种方案,直接看实际效果,
<template>
<div :class="$style['color-yellow']">
11
<p :class="$style.color">222</p>
</div>
</template>
<style module lang="less">
.color {
color: blue;
}
.color-yellow {
color: yellow;
}
</style>和scoped类似,但是引用该样式的元素需要修改下。
注:带-(横岗)的样式要特殊下,在class中时,以字符串取值的方式去获取。
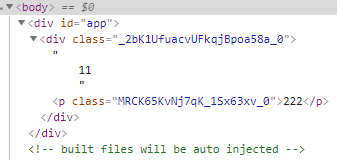
浏览器中看下效果:


css module是完全将class名修改掉的方式去处理的,也能够唯一匹配。
当然还有其他的特性,可以自己去研究下。
vue-loader也有关于使用css module的文档:https://vue-loader-v14.vuejs.org/zh-cn/features/css-modules.html 也可以上github看下css module的文档:https://github.com/css-modules/css-modules