react14.8 dom泄漏问题
dom泄漏的问题也是遇到很多了,所以在写代码时也会特别注意下,特别是写组件的时候,不过在项目中实际测试了下,发现居然有dom泄漏。。。
一、问题
需要实现如下的一个悬浮提示(popover)的插件,至于为啥手动实现,很多理由,先不说了。。

简单的逻辑讲下,鼠标悬浮到附件图标上时,创建Popover组件,移开后,remove掉这个组件。
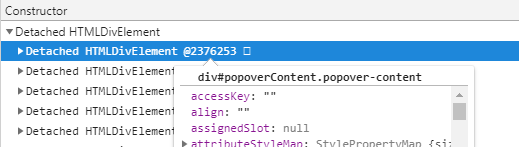
用chrome的控制台内存对比查看了下分离的dom节点:

发现了好多未释放的dom节点。
二、处理方法
我们是用ReactDOM.render渲染的,需要用到ReactDOM.unmountComponentAtNode(DOM)方法,该方法会销毁指定容器内的所有React节点。当然,该方法只能销毁ReactDOM.render(...) 产生的React节点。
destoryPopover = () => {
if (oDiv) {
// 删除该节点
document.body.removeChild(oDiv);
oDiv = null;
// 卸载组件
ReactDOM.unmountComponentAtNode(oDiv);
}
}这样,就没有泄漏啦。
测试还发现,用了ReactDOM.unmountComponentAtNode()方法后,removeChild()都不需要了。