React组件生命周期整理
React已经在新版本中引入了新的生命周期函数,还没有来得及去了解。前期项目中为了兼容ie8,也只是用了0.14版本的React。 先来看下原先的生命周期函数。
一、生命周期
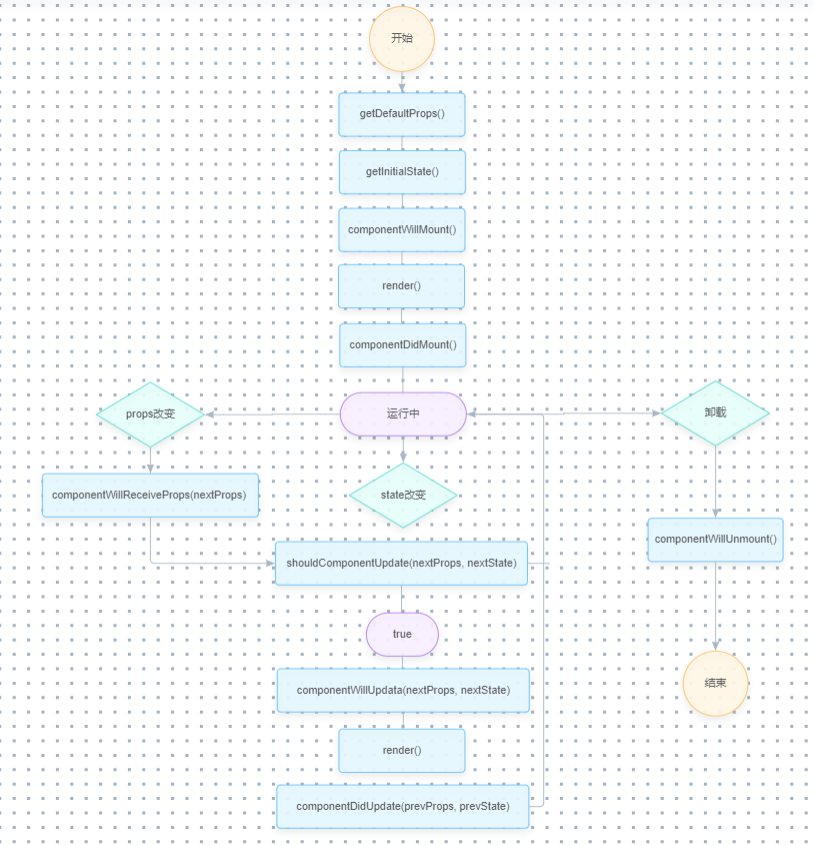
简单的流程图如下:

React 生命周期分为三种状态,初始化,更新和销毁。
初始化
getDefaultProps()
该方法用来设置组件默认的props,只适合React.createClass创建的组件,整个生命周期只会调用一次。ES6的class方法创建的需要使用以下方式:
class Component extends React.Component{
static defaultProps = {};
}getInitialState()
用于设置state的初始值,同样的用ES6方式创建的组件需要这样调用,
class Component extends React.Component{
constructor(props){
super(props);
this.state = {
name: 'name1'
}
}
}componentWillMount()
在组件首次渲染之前调用,整个生命周期只调用一次,此时可以修改state。
render()
创建虚拟dom,渲染页面。此时不能更改state了。
componentDidMount()
组件渲染之后调用,只调用一次,此时已经可以访问到真是的DOM。
更新状态
初始化后,当props或者state发生变化时,会触发以下方法,
componentWillReceiveProps(nextProps)
该方法只有在props改变时,才会触发。
shouldComponentUpdate(nextProps, nextState)
用于判断组件是否应该去更新,默认返回true。当返回false时,后面函数就不会调用,组件不会在次渲染。
当组件接受新的state或者props时调用,我们可以设置在此对比前后两个props和state是否相同,如果相同则返回false阻止更新,这样可以优化性能。
componentWillUpdata(nextProps, nextState)
组件更新前触发,表面组件即将更新。
render()
组件渲染。
componentDidUpdate(prevProps, prevState)
组件更新完成后触发,此时可以访问到更新后的DOM节点。
销毁
当组件销毁时,也会触发对应的函数。
componentWillUnmount()
组件被销毁是,此时该方法就会触发。如果组件中使用了非react提供的方法绑定,或则定时器等,需要在该方法内释放,以防止内存泄漏。
可以使用setState方法的函数
以下函数中,可以使用setState方法componentWillMount()、componentDidMount()、componentWillReceiveProps()和componentDidUpdate()。
二、新函数
在16.3版本中,新引入的两个生命周期函数 getDerivedStateFromProps()和getSnapshotBeforeUpdate()函数,并在将在未来版本中移除的三个生命周期函数 componentWillMount(),componentWillReceiveProps()和componentWillUpdate(),并在这些预淘汰的函数前增加了前缀UNSAFE,即UNSAFE_componentWillMount(),UNSAFE_componentWillReceiveProps()和UNSAFE_componentWillUpdate()方法。
为啥要改
原因是在后期的17版本中,将会推出新的Async Rendering渲染方式。在将来的17版本中,在dom真正render之前,React中的调度机制可能会不定期的去查看有没有更高优先级的任务,如果有,就打断当前的周期执行函数,直到高优先级任务完成,再回来重新执行之前被打断的周期函数。而可以被打断的阶段正是实际dom挂载之前的虚拟dom构建阶段,也就是要被去掉的三个生命周期。
新函数
getDerivedStateFromProps(nextProps, prevState)
触发时间:在组件构建之后(虚拟dom之后,实际dom挂载之前) ,以及每次获取新的props之后,该函数是static的。 16.4后有略微不同
getSnapshotBeforeUpdate(prevProps, prevState)
触发时间:update发生的时候,在render之后,在组件dom渲染之前。
关于这两者的触发时间,可以查看官网给的图:http://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/