IFC(行内格式化上下文)
IFC(Inline formatting contexts),即行内格式化上上下文。
参考css2.1中的一段话:
An inline box is one that is both inline-level and whose contents participate in its containing inline formatting context. A non-replaced element with a 'display' value of 'inline' generates an inline box. Inline-level boxes that are not inline boxes (such as replaced inline-level elements, inline-block elements, and inline-table elements) are called atomic inline-level boxes because they participate in their inline formatting context as a single opaque box.
翻译过来就是:
一个内联盒是一个(特殊的)内联级盒,其内容参与了它的包含内联格式化上下文。一个'display'值为'inline'的不可替换元素会生成一个内联盒。不属于内联盒的内联块级盒(例如,可替换内联级元素,inline-block元素和inline-table元素)被称为原子内联级盒(atomic inline-level boxes),因为它们作为单一的不透明盒(opaque box)参与其内联格式化上下文。
这段话简单地罗列了参与行内格式化上下文的元素。下面先来理些概念。
一、行内元素
通常是display:inline的元素,当然也包括inline-block和inline-table,这些元素生成行内级元素,他们会在水平方向一个接一个排列,如果宽度不够排列将生成多行。而这些盒子中只有inline是行内盒,并参与生成行内格式化上下文,其他不参与上下文的行内级元素被称为原子行内级盒。即:
- 行内盒:与其内容参与行内格式化上下文,元素有display:inline的不可替换元素。
- 原子行内级盒:以单一的不透明盒的形式参与行内格式化上下文,元素有display:inline的替换元素、inline-block和inline-table元素。
二、行盒
包含同一行内的所有盒的矩形区域是一个行盒。于是我们可以得到以下结论: 
三、行内盒高度计算
1、行内盒的高度和宽度设置是无效的,所以他们的高度是有line-height决定的。当然,行内盒是可以有外边距、边框和内边距的。 2、行内盒根据他的vertical-align定位。

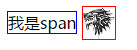
inline的span元素和替换元素img,他们默认是按照基线对齐的(黑色的线),修改这两个元素的vertical-align:
<div>
<span style="border: 1px solid blue;vertical-align: middle;">我是span</span>
<img style="border: 1px solid red;vertical-align: middle;" src="favicon.ico" alt="">
</div>我们可以得到:

这样两个元素就居中显示了。