h5原生拖拽不能触发drop事件问题
一直使用拖拽组件去实现web上的拖拽问题,没有机会接触原生的拖拽事件。趁着空余时间了解了原生拖拽,实践中发现了,拖拽中的drop一直无法触发的问题。
问题
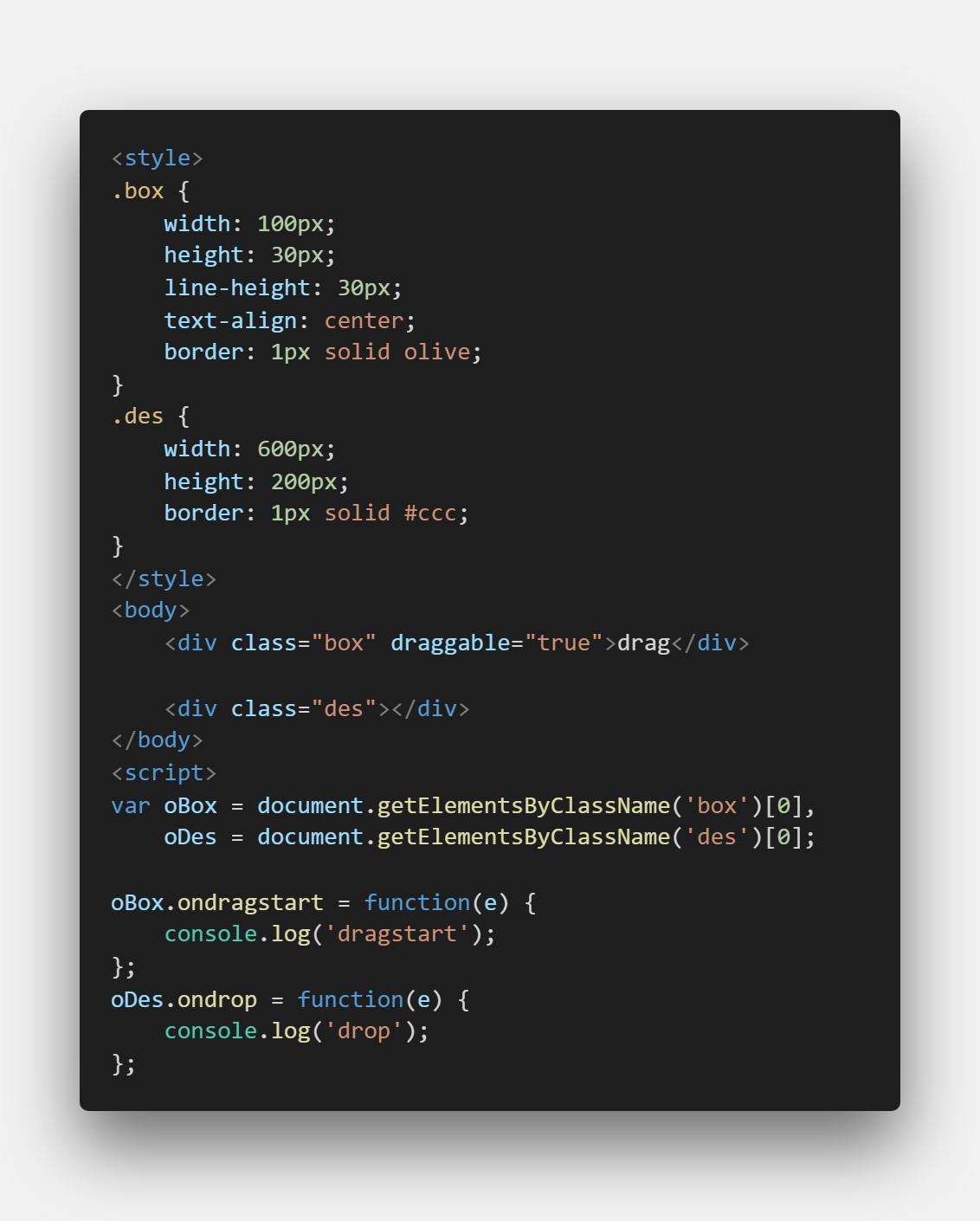
用简单的demo来表示下,

当直接绑定事件的时候,并不能触发对应的drop事件。
解决方案
为了能触发drop事件,需要在dragover事件中阻止默认事件才可生效,紧接以上代码,设置preventDefault:

此时,查看控制台,就可以生效了。
其他
既然讲到了drag事件,也就顺带着写些对应的其他事件吧。
设置可拖拽
首先要增加元素draggable="true"的属性表示该元素可拖拽。
事件
还有一些其他的方法,按照绑定的元素分为被拖拽元素和目标元素(放置被拖拽元素的区域)。
被拖拽元素
- dragstart,开始拖拽时触发。
- drag,拖拽中连续触发。
- dragend,拖拽结束触发。
目标元素
- dragenter,被拖拽元素拖入目标元素内触发。
- dragover,被拖拽元素在目标元素上方时连续触发。
- dragleave,被拖拽元素离开目标元素内触发。
- drop,被拖拽元素放置到目标元素上时触发(先于dragend)。

代码地址:github。