flex与calc同时使用的兼容性问题
flex布局一直是在自己的demo中用的比较多,在项目中或较复杂的情况下基本不太会选择flex。不过在项目中尝试了下flex,也是遇到了一些小问题。
上下布局
一行固定,二行自适应的两行布局是比较常见的,用绝对定位的方式也是可以实现的。现在我们使用flex布局来实现下。
<style>
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
}
p {
height: 22px;
}
</style>
<body>
<div style="display: flex;flex-direction:column; height: 100%;">
<div style="height: 70px; background-color: olive; flex-shrink:0;">123</div>
<div style="flex: 1; overflow-y:auto;">
<div>
<p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p>
<p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p>
<p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p>
<p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p>
<p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p>
<p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p>
</div>
</div>
</div>
</body>flex很简单的就实现了该布局方式。
问题复现
当在flex布局中,使用calc时会有兼容性的问题。其他内容不修改,仅修改html部分,
<body>
<div style="display: flex;flex-direction:column; height: 100%;" id="container">
<div style="height: 70px; background-color: olive; flex-shrink:0;" id="header">123</div>
<div style="height: 100%; flex: 1;" id="content">
<div style="height: 10px" id="content1"></div>
<div style="width: 100%; height: calc(100% - 10px); overflow-y:auto;" id="content2">
<div>
<p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p>
<p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p>
<p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p>
<p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p>
<p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p>
<p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p><p>123</p>
</div>
</div>
</div>
</div>
</body>chrome 79
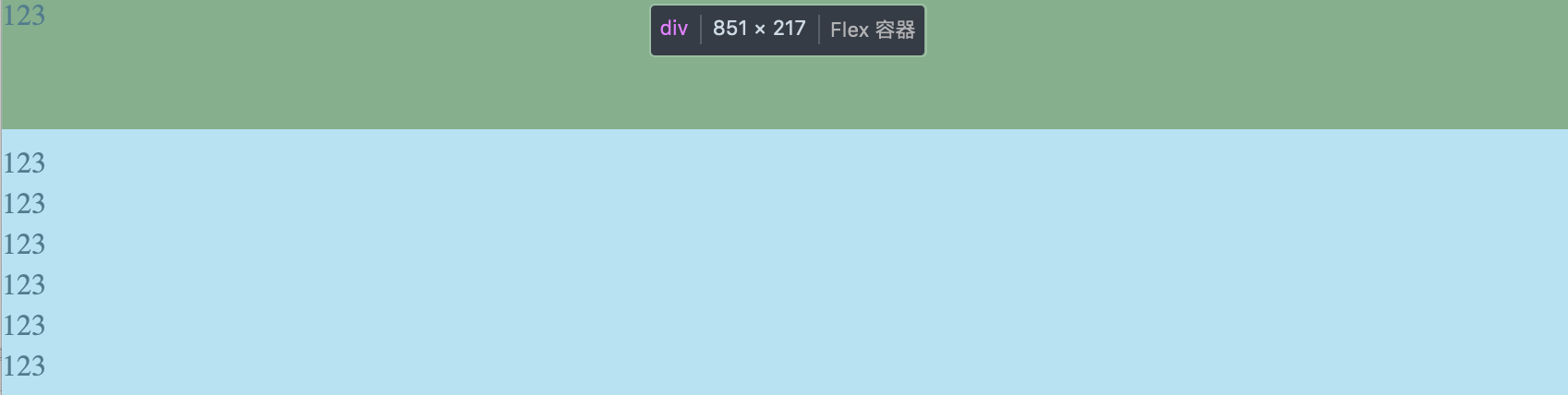
先看下chrome79下的效果,container高度:

content高度:

container和content高度是一致的,右侧也是双滚动条的,
chrome 78
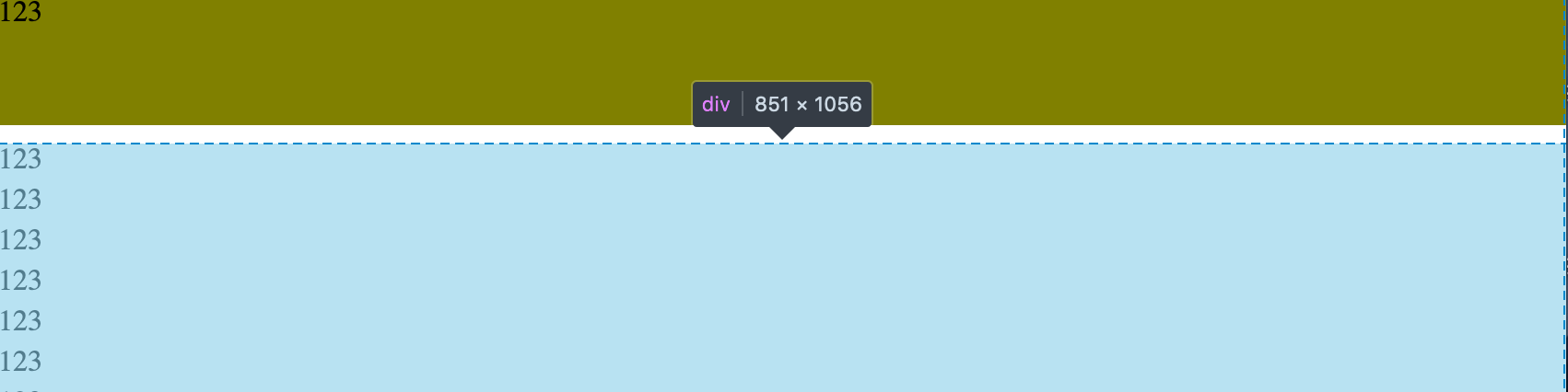
看下78下的效果(75也是如此),container高度:

content高度:

实际并不是100%的,在chrome78以下相当于是calc(100% - 70px)。
FireFox
FF下的效果更不一致了,
container:

content:

处理
兼容的话,只需要通过calc设置id是content的div高度就行了,这儿的主要问题就是各浏览器下的contetn的高度计算不相同。
总结
老的属性能兼容了,新的属性似乎又需要hack了,哈哈,又得折腾了。
简单的demo可以查看:github。