dart-scss处理ascii
线上环境偶现关闭按钮乱码的情况,一直没有时间查,最近有空,正好看了下。因为没有关闭的图片,也懒得用icon font,便使用了css code来实现了下(常用特殊字符)。
问题
在项目中,由于node-sass在install时又慢又容易失败,所以后续使用了dart-sass。样式文件中使用了常用的特殊字符,scss是这样的,伪元素content设置了\00D7,如下,
.icon.icon-remove {
&::before {
font-size: 20px;
content: '\00D7';
}
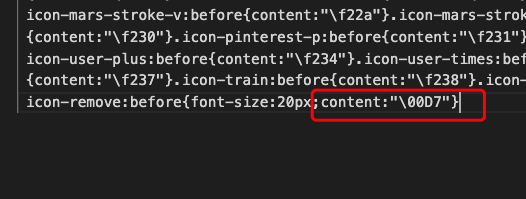
}但在打包后发现content中的内容被修改了,

所以,scss-loader或者sass可能就有问题了。
定位具体出错原因
由于项目中也使用了iconfont,而confront是没有问题的,且iconfont使用的是css后缀,怀疑是scss处理的问题,我们将这段代码移动到css中测试下,看看具体是loader的问题还是sass的问题,新开个css文件,将content移入,
.modal-header .icon.icon-remove::before {
font-size: 20px;
content: '\00D7';
}最终打包结果是:

所以是sass处理的问题,由于项目中使用了比较老的sass语法,不能使用2版本的,于是升级到1.x的最新版本测试,但是依旧没有用。
在样式文件头部增加@charset "UTF-8"也是没用的。
另外,发现使用node-sass是没有这个问题的。
解决方法
最终解决方案:
@function unicode($str){
@return unquote("\"")+unquote(str-insert($str, "\\", 1))+unquote("\"");
}
.icon.icon-remove {
&::before {
font-size: 20px;
content: unicode('00D7');
}
}这样就可以了。
其他方案
改用node-sass,当然,npm阶段会变的很长还容易失败.。。
参考: