ctrl+f5与f5的区别
一直以为f5是普通的刷新,会加载缓存,而Ctrl+f5是不加载缓存,不过,今天发现在chrome(33版本)下貌似没有达到这个效果,因为修改过的html一直没被加载。
IE
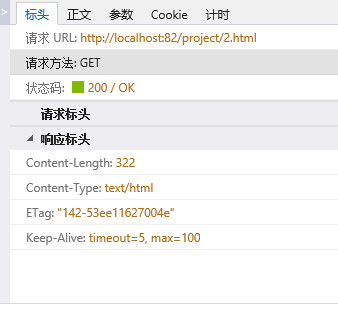
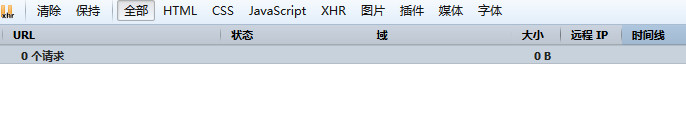
首先,开启apache,先登录我们需要访问的URL地址,保证在浏览器中存在缓存。首先在URL地址栏中,按Enter,我们从网络中得到以下信息,

从上图中,我们可以看出Enter是从缓存中加载内容的,当我们按f5刷新页面时,得到以下的请求图,

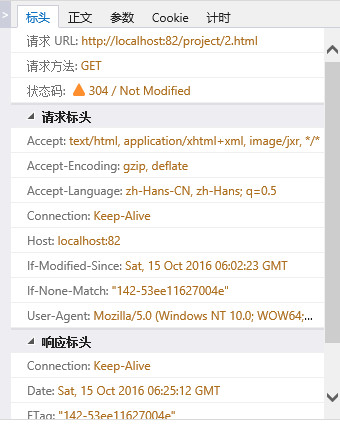
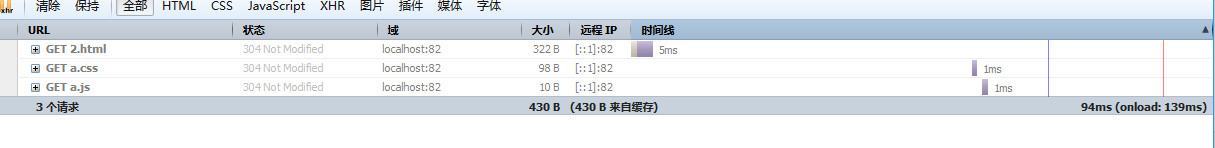
我们发现,f5刷新也是从缓存中加载的,但是状态码是304,与Enter方式不同,这个稍后再说,我们接下来看ctrl+f5会是什么情况,

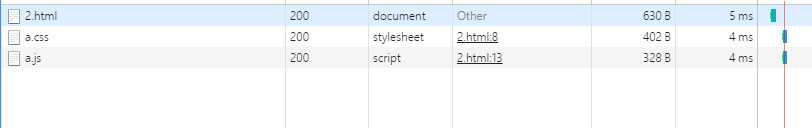
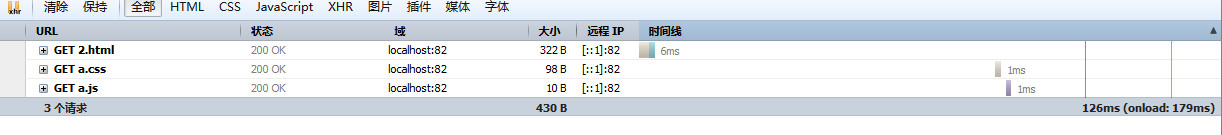
显然,ctrl+f5是从服务器上重新下载资源的,也就是说该方法强制浏览器更新了资源。当然,由于服务器就是在本机,所以看上去相应速度比加载缓存还要快,这种实际中是不会这样的。
再来看下enter与f5请求的区别,我们继续查看两者下请求的标头,左图是enter,右图是f5,


其实,答案已经出来了,enter时,浏览器查看资源,发现资源并没有过期,于是就没有发送http给apache,所以会没有延迟,而f5则是发送个http请求询问服务器资源是否修改过,发现没有,于是便返回了304(Not Modified)给浏览器,于是浏览器便继续使用缓存。
chrome(50)
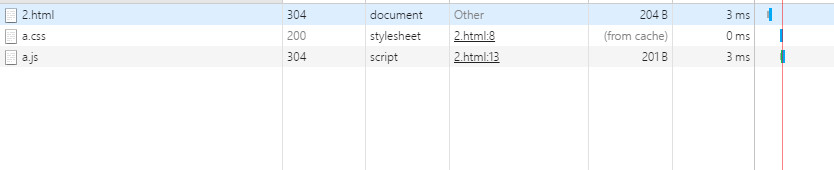
用同样的方法(enter、f5、ctrl+f5)在chrome下请求,得到以下3张图,



发现f5和ctrl+f5两种方式和IE下是相同,在公司使用的时候并不是这样的(版本33)。
Firefox(45.0.2)
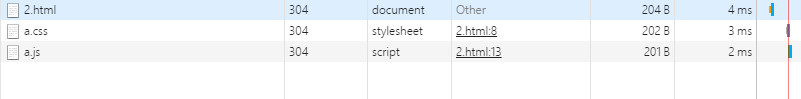
这次换在Firefox浏览器下,又会是什么结果呢?



突然发现还是在Firefox下清晰,同IE下一样。
由此我们可以总结下了,在IE和高版本的chrome和Firefox下,enter会查看资源是否过期,再决定是否发送请求,重新获取资源,f5则是发送请求询问资源是否被修改,再决定是重新获取还是使用缓存,而ctrl+f5则会强制浏览器更新资源,重新获取资源。
以上我们都是加载没有修改过内容的文件,现在我们开始修改文件内容,再请求,这边就不放截图了,直接上我自己的测试结果,我修改了a.js文件,发现在3个浏览器下,按enter键都是使用的缓存,并没有加载出我修改后的js文件,而f5和ctrl+f5都是有效的。
测试修改文件时,发现一个比较有趣的现象,在chrome下,修改HTML文件后,按f5刷新后,每次按enter键,该html文件都是304,而不是原先的直接加载缓存资源。若是改了js文件,按f5刷新后,再使用enter键刷新,chrome会随机性的使用缓存或是304,而css文件则一直使用缓存。
Firefox也会对曾经修改过的文件有标记的功能,在enter刷新下,也会有时候发送请求。IE同样也会。