create-react-app应用如何增加webpack环境常量
我们经常使用create-react-app脚手架来快速生成React的项目。通过使用npm run eject来暴露webpack的配置,并手动的编辑这些配置。
问题
由于在测试环境和生产环境需要做区分,而webpack自带的mode属性已经不能达到目的了,所以我们要扩展下常量。
解决方法
我们通过webpack.DefinePlugin插件去设置这些变量,首先去config/webpack.config.js下搜索该插件,发现有使用,代码中是:
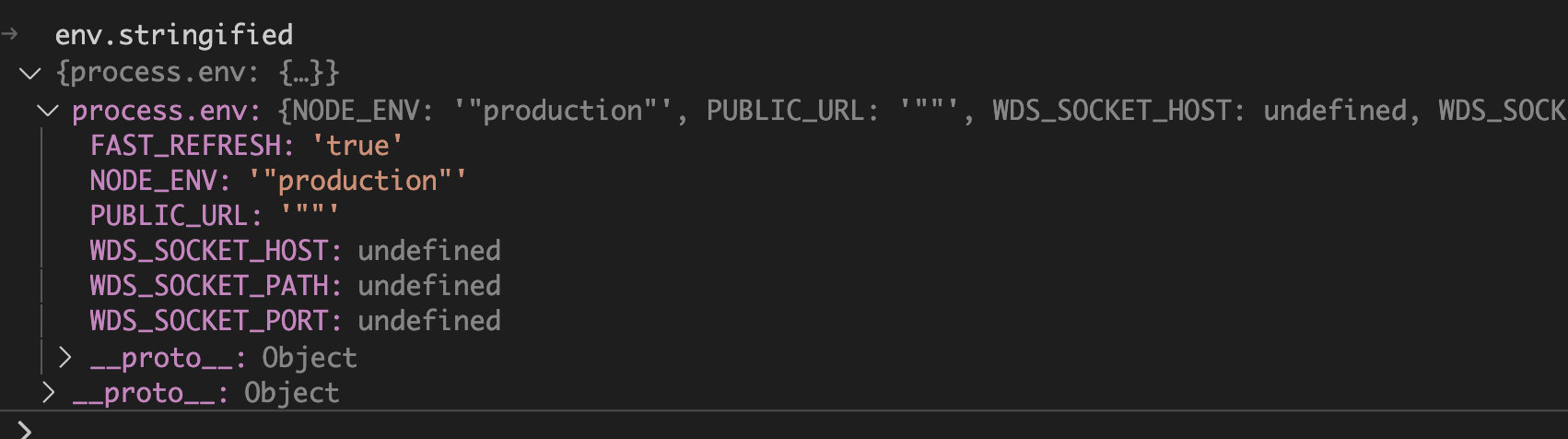
new webpack.DefinePlugin(env.stringified)断点查看,env.stringified是什么,如图:

这些个是process.env下常见的一些常量。我们的目标是向他追加常量。根据变量层级依次拆开,如下,我们向process.env下增加了GROUP变量。
注:JSON.stringify不能丢,不然会出问题。
new webpack.DefinePlugin({
'process.env': {
...(env.stringified['process.env']),
GROUP: JSON.stringify(process.env.GROUP)
}
})接下来,只要在命令行或者scripts中增加GROUP值就可以了。
"build:test": "GROUP=test node scripts/build.js",
"build": "GROUP=online node scripts/build.js",这样,test环境和线上环境就可以区分了。
if (process.env.GROUP === 'test') {
// ...
}