chrome把top、right、bottom、left属性自动合并到inset
起因是因为bootstrap-datetimepicker组件在弹出框情况下,选择框显示异常了。定位时发现选择框样式用的是inset属性定位的,并没有使用常规的top,right这些属性去定位。
问题
翻遍代码,也没找到datetimepicker主动设置inset属性,也没找到可用的css样式去修改的,毕竟要操作的话,肯定会操作key值,也就是inset,可惜整个项目搜索也没有。
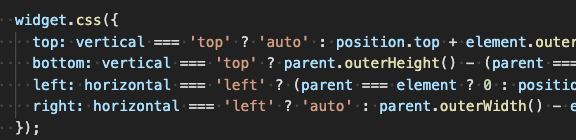
最终硬着头皮定位到datetimepicker设置选择框样式的地方:

难道是jQuery自动合并了?查看css方法,并没有发现合并。于是使用原生方式去设置这四个属性。
<div style="position: absolute; width: 100px; height: 100px; background-color: #ABCDEF;" id="test"></div>document.getElementById('test').style.top = '1px';
document.getElementById('test').style.right = '2px';
document.getElementById('test').style.bottom = '3px';
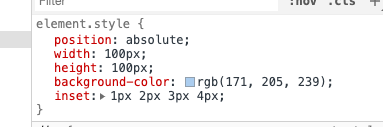
document.getElementById('test').style.left = '4px';最终,浏览器将这四个属性合并成了inset属性,(四个值都有的时候,chrome才会去合并)也就是

inset
inset的用法可以看MDN的文档,对于定位元素(static的没有影响),可以用来设置四个方向偏移量值吧。
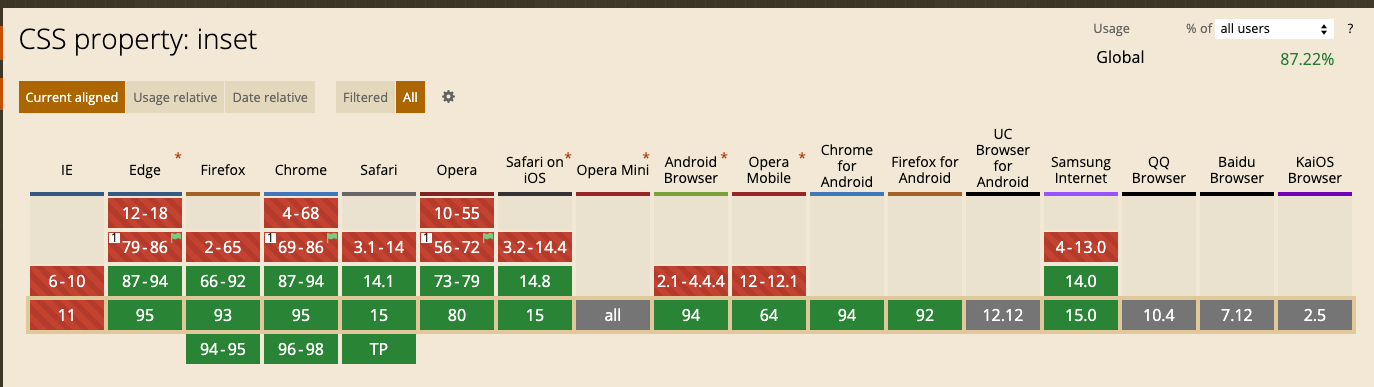
来看下caniuse上的浏览器兼容性

兼容性并不是很好,不过chrome在推新属性方面还是很积极的。