chrome下rem单位与12px问题
rem在适配多屏的时候还是非常有用的,当与chrome下的最小12px字体相遇时,会发生什么问题呢?
rem
简单介绍下rem单位的使用,rem只支持ie9及以上的浏览器。r指的是root,即根节点,em则是指的常见的em单位,连起来就是,rem是相对于根节点font-size倍数的大小。 例如:
html {
font-size: 10px;
}
span {
font-size: 1.6rem;
}给根节点设置了10px,span设置了1.6rem,则span大小为1.6 * 10 = 16px。

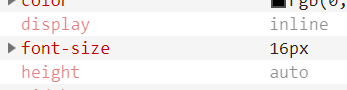
样式计算的结果也是如此。
正是因为这样的一个原因,在适配不同分辨率屏时,我们只需设置根节点的font-size就可以改变页面上元素的大小。比如1080p兼容4k时,只需要将root的font-size变成两倍,这用media query很容易就能实现,但是却完成了对页面的兼容。
注:非倍数关系的分辨率兼容直接改可能会存在一些问题。
12px
当我们使用小于12px的字体时,chrome只会渲染12px大小的字(当然有法子处理这个问题,但不是这的重点)。既然rem最终都是转化成px的,那么使用它去设置宽高也是同样可以的。
div {
font-size: 1rem;
width: 10rem;
height: 10rem;
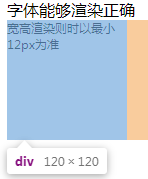
}<div>宽高渲染则时以最小12px为准</div>
但实际效果并不是我们想象的100*100,实际显示div为120*120,至于原因则是,其他元素的font-size中的rem是基于root中设置的font-size计算的,而宽高的rem是按照root中字体最小限制去计算的(12px),所以出现了此问题。
小插曲
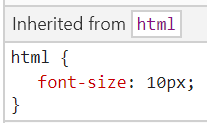
demo是在公司电脑上测试的,回家后使用时,发现了与公司内完全相反的效果,显示了100*100的宽度(chrome版本一致)。 从控制台可以看出,

html上的字体实际是10px,那么10rem就是10*10=100px,也就不奇怪了。还有一点能证明的是,该div的font-size是1rem,chrome渲染了10px的字体,本人以为是win7和win10的问题,尝试多台测试,结果如下:
- win7测试三台,两台是120*120,一台100*100。
- win10测试三台,两台是100*100,一台是120*120。
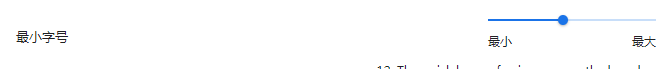
这似乎与系统没有太大的关系,可能是浏览器的设置问题,最终发现最新的chrome支持最小字体的设置了,在设置-自定义字体里就有:

通用解决方案
前面的问题出在了,root节点的font-size是否是遵循最小12px。故我们将font-size设置的足够大的话,就能避免这个问题。同时为了方便计算,则选择100px为root的font-size。
html {
font-size: 100px;
}
span {
font-size: 0.16rem;
}
div {
font-size: 0.16rem;
width: 1rem;
height: 1rem;
}<body>
<span>字体能够渲染正确</span>
<div>宽高渲染则时以最小12px为准</div>
</body>这样的话,一不会有兼容性的问题,二不会遇到最小12px的问题。
详细demo见:github。