absolute定位的子元素是参照定位父元素的哪部分定位的
我们都知道absolute的子元素是按照非static的父元素定位的,那具体的左上角的位置是从那边开始的呢?margin?border?padding?content? 让我们来看下吧。
absolute定位
最常见的情况莫过于这种了,
.parent {
width: 100px;
height: 100px;
position: relative;
border: 1px solid #ccc;
}
.son {
width: 50px;
height: 50px;
position: relative;
background-color: olive;
}<div class="parent">
<div class="son"></div>
</div>浏览器效果如下:

可能我们一般都是这么理解的,那如果父子div都有边距或边框呢?
参照点
不设置子元素的left或top值
接下来,我们来找下左上角的参照点。
先都给父子元素增加上10px的margin、border、padding。
.parent {
width: 100px;
height: 100px;
position: relative;
border: 10px solid #ccc;
margin: 10px;
padding: 10px;
}
.son {
width: 50px;
height: 50px;
position: relative;
background-color: olive;
border: 10px solid blue;
margin: 10px;
padding: 10px;
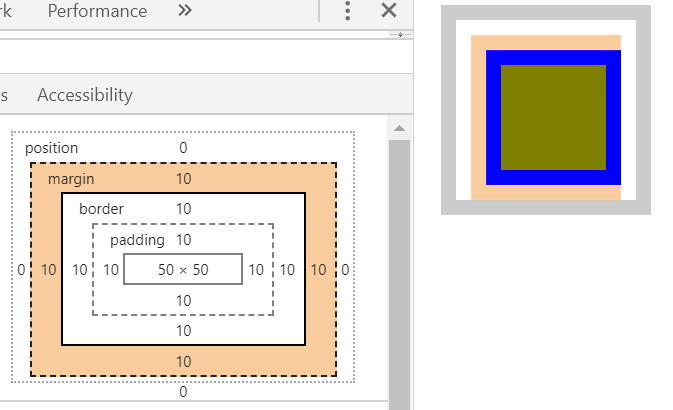
}html结构不变,首先看下父级的效果,

我们选中了父级的content内容,发现子元素与父级的content有距离,再看下子元素的情况:

发现这部分是子元素的margin内容。
设置子元素的left或top值
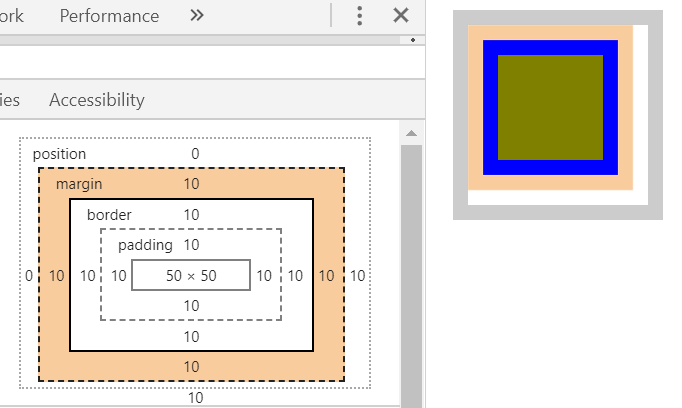
假如我们给子元素中增加了left或者top值,
仅给son增加样式
.son {
/** ... */
left: 0px;
top: 0px;
/** ... */
}实际参考位置发生了变化,

此时是按照父级的padding内容定位的。
总结
绝对定位时,子元素的左上角从margin开始。
而参考定位的父元素的左上角为:
- 当子元素不设置top、left、right或bottom这种值时,以父元素的content开始。
- 当设置top、left、right或bottom这种值时,以父元素的padding开始。
详细的demo见:github。