JS复合事件
看到了element-ui库中的input组件,发现了compositionstart、compositionupdate和compositionend三个事件。代码中并没有直接调用的入口,原来这是DOM3级中的复合事件(特地看了下红皮书,书上是有的......)。
一、简介
复合事件是DOM3级事件中新添加的一类事件,用于处理IME的输入序列。IME(Input Method Editor,输入法编辑器)可以让用户输入在物理键盘上找不到的字符。复合事件有三种:compositionstart、compositionupdate和compositionend。他比其他文本事件多了个data属性,可以得到输入值。
浏览器兼容方面,需要IE9+的支持。我们可以通过hasFeature准确的判断浏览器是否支持。
document.implementation.hasFeature("CompositionEvent", "3.0");二、对比
我们将这三个事件和常用的三个输入事件keydown、keypress和keyup来做比较。
<input id="ipt" type="text" />document.getElementById('ipt').onkeydown = function() {
console.log('keydown');
}
document.getElementById('ipt').onkeypress = function() {
console.log('keypress');
}
document.getElementById('ipt').onkeyup = function() {
console.log('keyup');
}
document.getElementById('ipt').addEventListener('compositionstart', function(e) {
console.log('compositionstart', e.data);
});
document.getElementById('ipt').addEventListener('compositionupdate', function(e) {
console.log('compositionupdate', e.data);
});
document.getElementById('ipt').addEventListener('compositionend', function(e) {
console.log('compositionend', e.data);
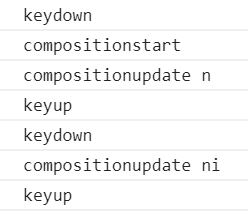
});在切换到中文输入法后,输入'你'的拼音ni,控制台打印如下:

显示键盘的keydown事件,随即触发了compostionstart方法,表示输入法开启使用了。当有新的值输入时,会触发对应的update事件,但是没有触发keypress事件,连续输入时,值时keydown,compositionupdate,keyup的连续触发。
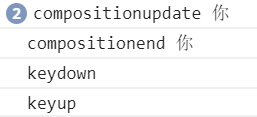
当我们用空格键确认时,控制台打印如下:

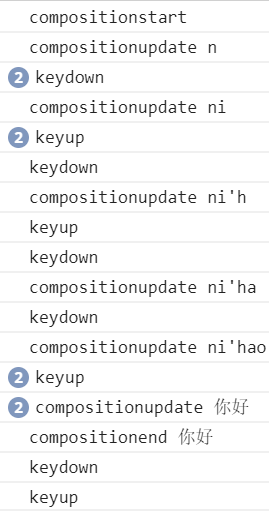
先触发了composition相关的方法才触发keydown。 使用较快的速度打你好的拼音'nihao',并用空格确定。控制台打印如下:

composition与key系列事件似乎并没有按序触发,但是拆分开来看。
单看composition,先由start,再到update,最后end以及值的状态,都是正确的。 key的事件则是keydown到keyup,分别对应,不过始终没有触发keypress。