浏览器标签页聚焦和失焦事件-visibilitychange
同学自己搞了个小博客系统,在浏览功能的时候,发现了好玩的东西:

当当前的菜单标签页(tab页)获取到焦点时,title显示正常的,当失焦时则显示等你回来哦。看到这个,顿时觉得有趣,于是便来琢磨一番。 首先,该事件是visibilitychange事件,他可以用来判断页面的可见性。也就是说,当标签也聚焦或失焦时,会触发该事件。
用法
直接绑定到document上,
document.onvisibilitychange = function() {
console.log(document.visibilityState);
}document.visibilityState
该属性是只读属性。
- visible,浏览器的焦点在该页面上,并且没有最小化。
- hidden,文档处于背景标签页(无浏览器焦点)或者窗口处于最小化状态。
- prerender,页面渲染中,文档只能从此状态开始,永远不能从其他值变为此状态。
- unloaded,页面卸载。
注:除了visible和hidden,其他两种情况,浏览器不一定支持,所以我们仅需关注前两种状态。
document.onvisibilitychange = function() {
if ('hidden' === document.visibilityState) {
document.title = '你走了'
} else {
document.title = '你又回来啦';
}
}配和document.title,这就实现啦。
document.hidden
还有个属性也得介绍下,document.hidden只读属性,返回布尔值,表示该页面是否隐藏了。
document.addEventListener('visibilitychange', function() {
console.log(document.hidden);
});为了防止事件覆盖,我是用了addEventListener方式绑定。实际测试和visibilityState中的visible、hidden效果一致的。
用处
- 非当前也背景音乐不需要播放。
- 非当前页轮播或其他动画不需要进行。
- 非当前页面一些请求或更新不需要触发。
- 等等
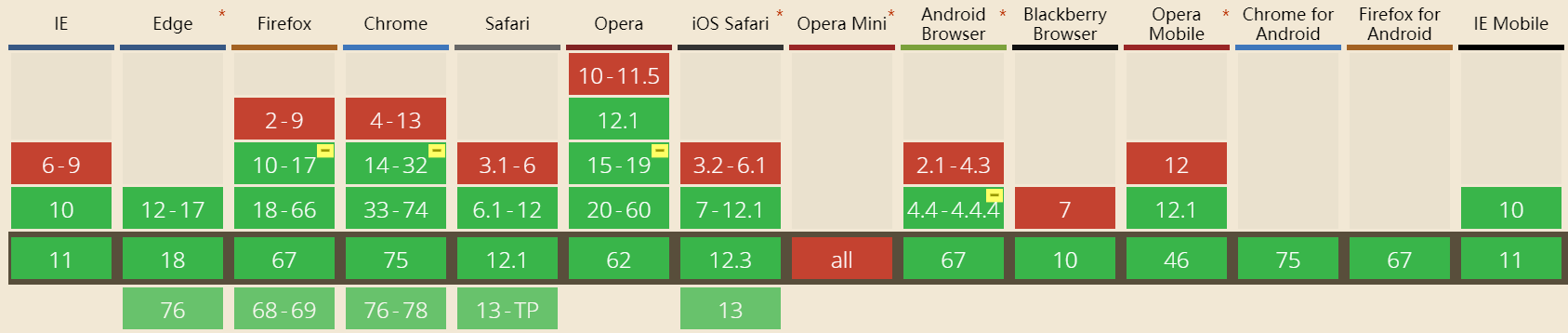
兼容性

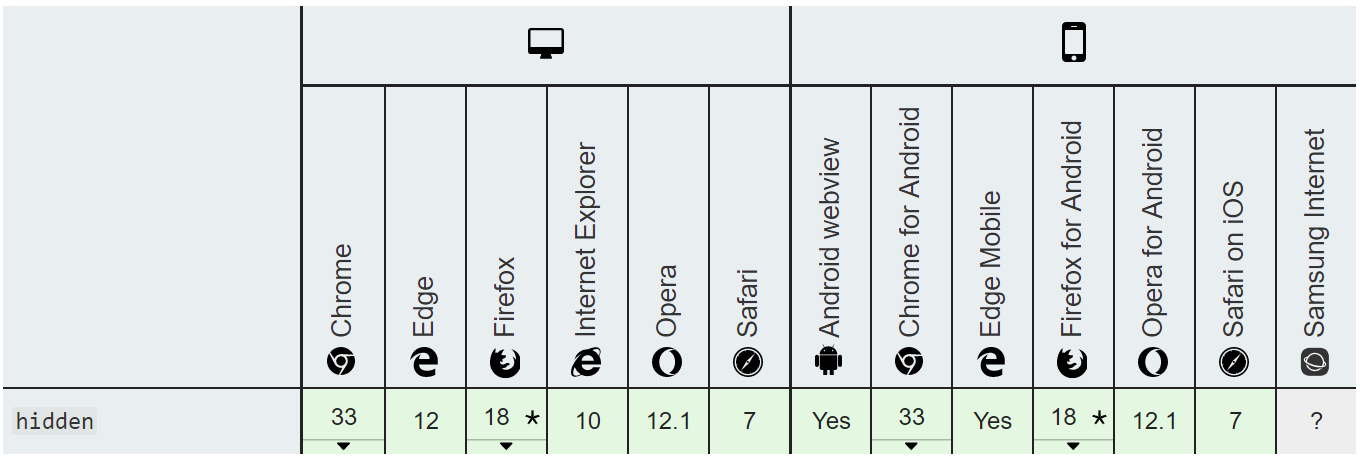
document.hidden hidden的在caniuse上没有找到,不过在MDN上有。
 加上浏览器私有前缀的话,两者的兼容性还是很不错的。
加上浏览器私有前缀的话,两者的兼容性还是很不错的。
详细代码见:github。